I have realised that I have not yet included my proposal on my blog:
Semester B Project Proposal Form
Name / Team member names: Adam Canning
Working title: 12A?
Blog URL: https://adamcanningranddigital.blogs.lincoln.ac.uk/
What is the intended idea / concept behind the proposed project?
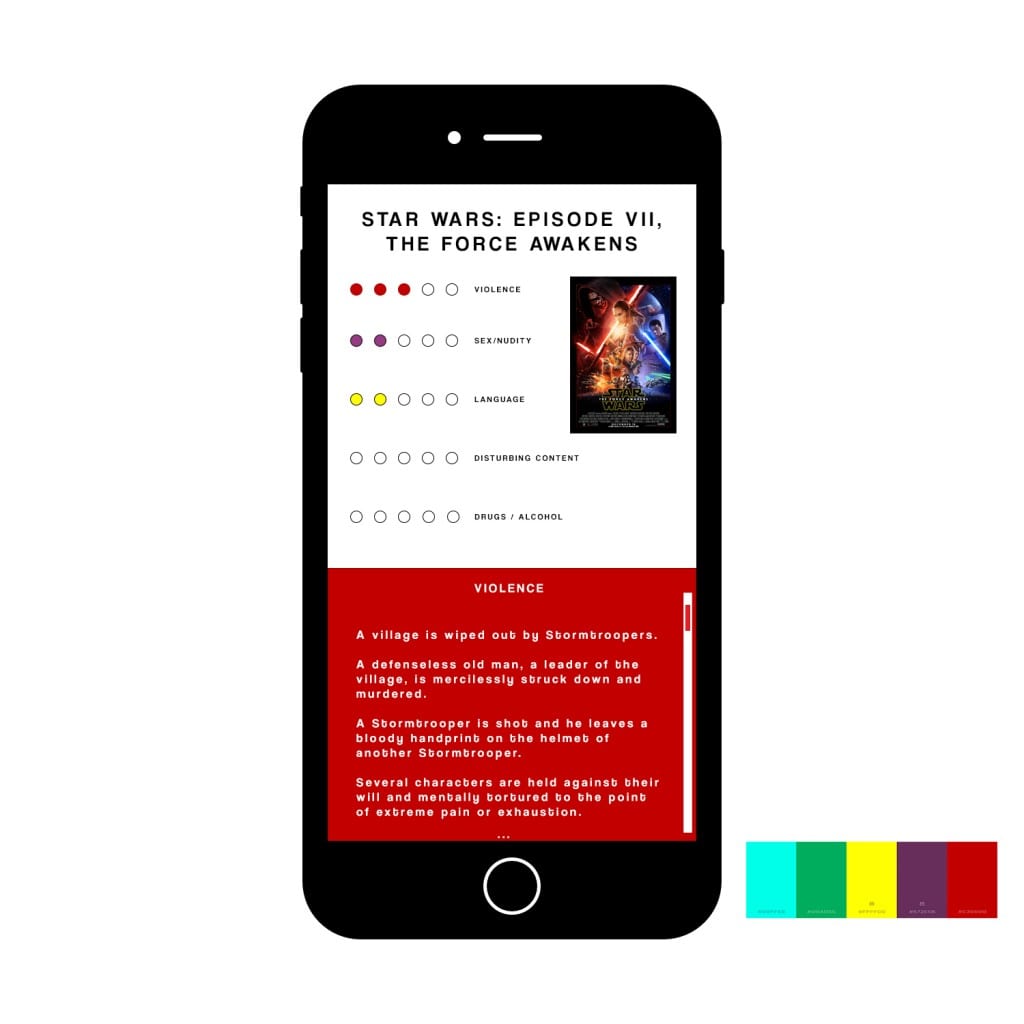
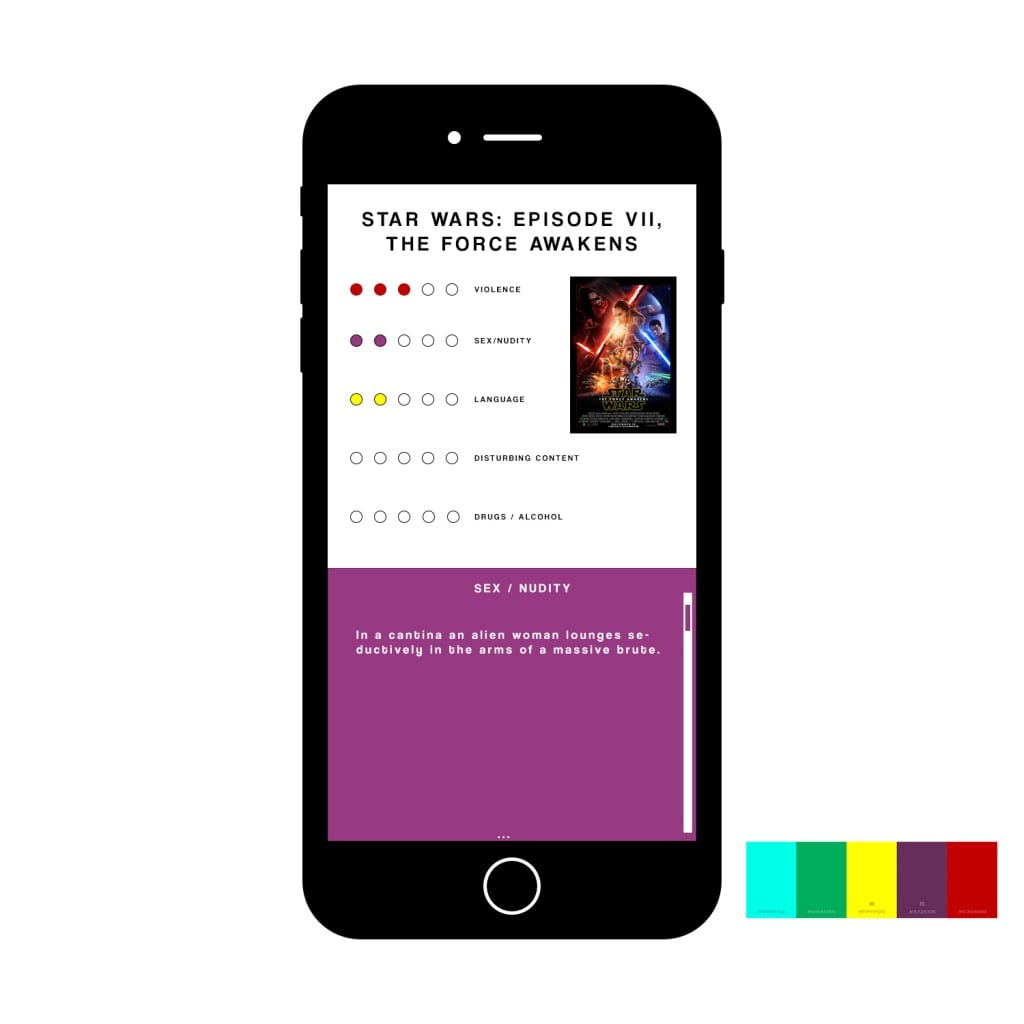
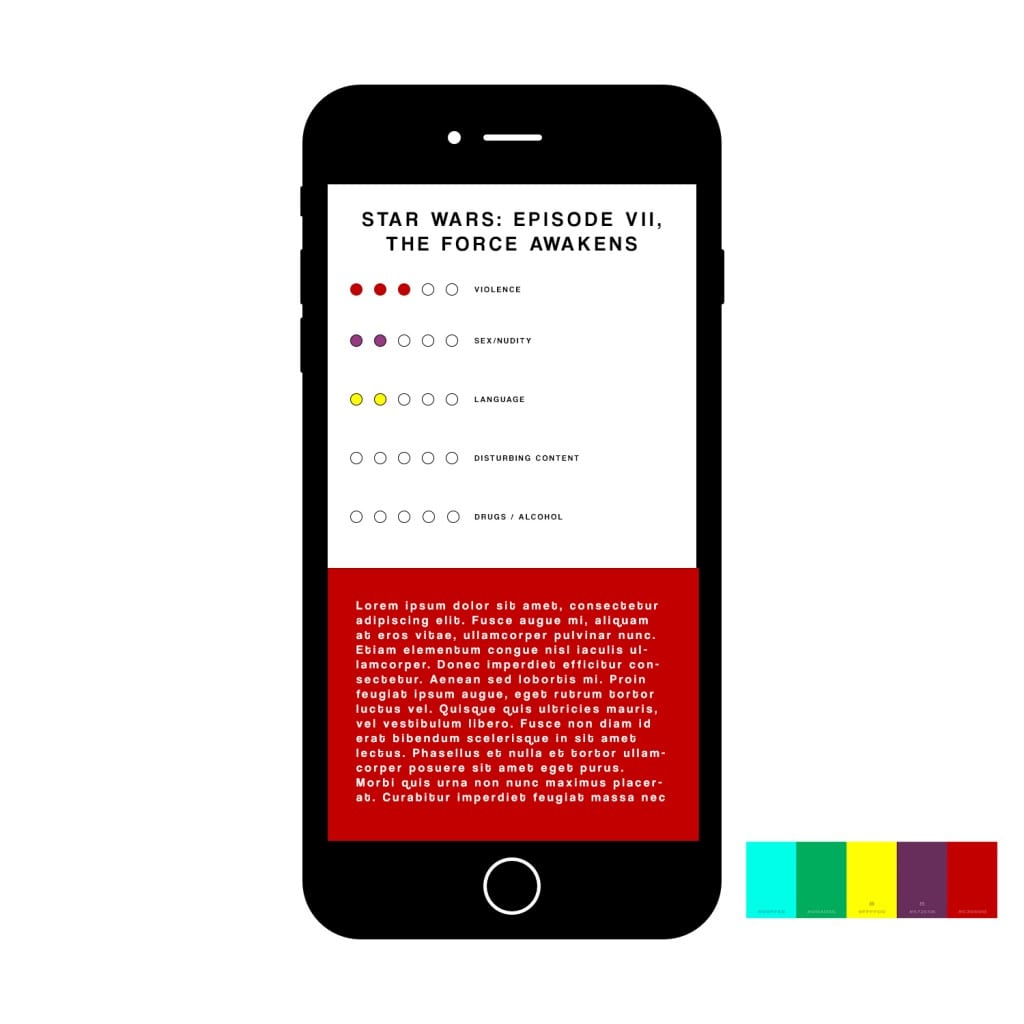
My idea revolves around the current transparency regarding 12a rated films. Currently, the age rating relies on a parent’s decision, which can often be very misinformed as there isn’t a lot of information on the rating regarding potentially harmful imagery, particularly regarding the usual parameters such as violence, nudity etc but also other lesser used parameters such as negative gender representations, negative portrayals of race etc. My system would be a way of informing parents of what certain films contain, so that they can make a more informed decision on whether their children are ready to see certain 12a films.
Additionally there will be health warnings regarding epilepsy, PTSD and other mental and physical disorders that films could potentially trigger (for example flashing lights).
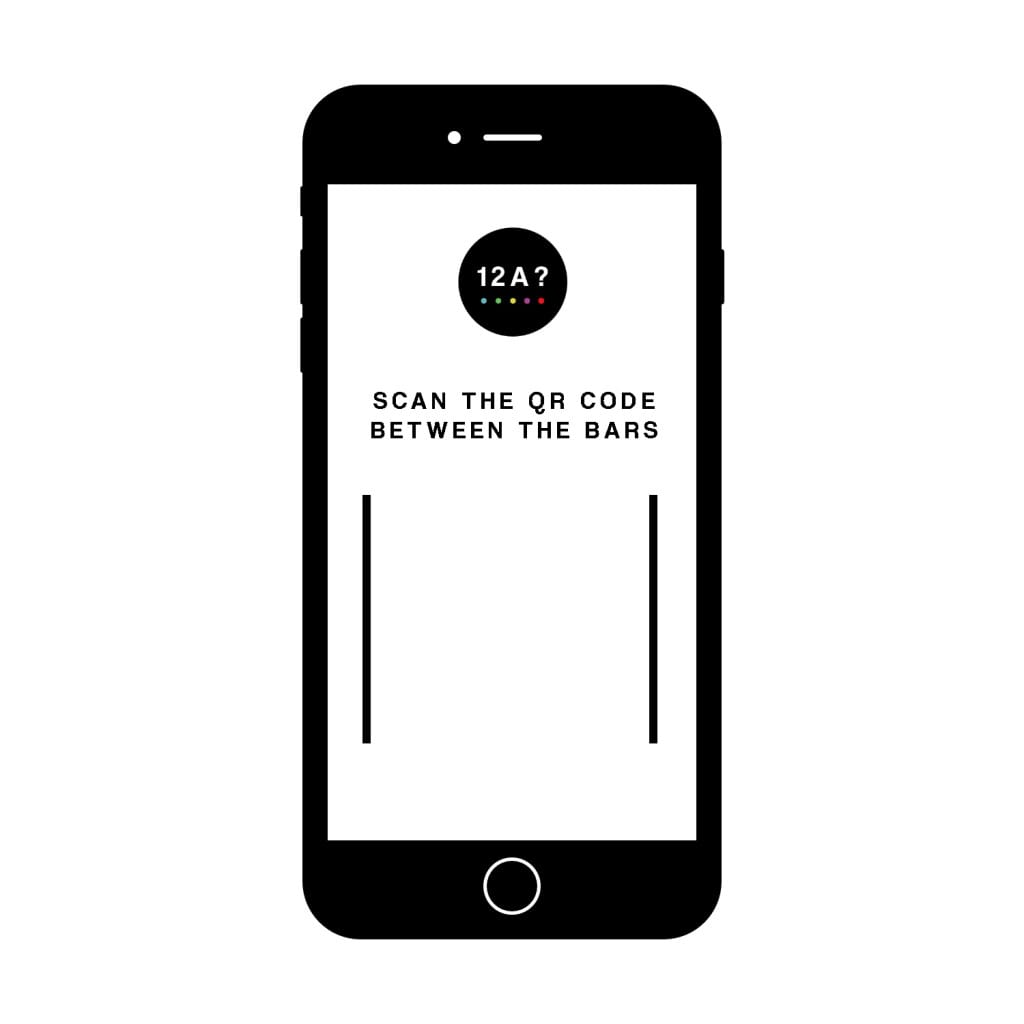
This will take the form of a QR code that could appear on the back of a DVD, a film poster, perhaps even before a film trailer or before the actual film. The scan will then bring up the information about the film for parents.
Justify the idea / concept in terms of the needs for its existence (if purely for entertainment, state this and how the output will be innovative/original and creative):
The concept is needed to provide greater protection for vulnerable children when it comes to violence, nudity and other potentially harmful imagery present within 12a films. It will inform parents about what the film contains in terms of it’s content, in order for them to make an informed decision as to whether their child is ready to watch it or not. The output will be original as it will lead to more awareness regarding both 12a films and it’s content, and it is innovative as it can be exported globally.
It will be original as the majority of film information does not take into consider things such as negative gender roles, race representations, and health issues such as PTSD and Epilepsy.
Describe the intended audience:
This will mainly be aimed at parents taking their children to the cinema for films rated 12a.
How will this project extend your or your team’s creative and technical skills?
It will extend my technical skills as I will have to create a universally understandable system that can be exported globally. My technical skills will be improved by my utilisation of QR, and my design skills shall be improved by my creation of a simple and functional user interface once the QR code is scanned.
Outline how the practical work will be carried out by you / the team (division of labour) and the time-scales involved for each task:
The practical work will be carried out by me. Initially I will research how the current age rating system works in cinema – and how I can fit my system to somewhat link in with this, so that the system isn’t too confusing for people to use. I will then begin researching similar systems that exist, for example on parenting websites, and how I can use these to develop the system. I will also research into conditions that films usually do not take into account like PTSD, Epilepsy etc and what things in films can trigger these conditions. In addition to this I shall research my target demographic of parents, discovering the main issues they are worried about when it comes to the films their children watch – and thus I can tailor the system to address these concerns.
I will then begin designing the system, initially producing an Alpha test demo, then moving on to the Beta and finally producing the QR and interface design example on a film of choice to showcase the system and how it works.
What other work (by animators, designers, film-makers, writers, digital media producers, etc.) is relevant to your project? (This work may either be relevant for its conceptual or technical similarity):
The work by BBFC shall be relevant as they are the current providers of the film rating system in the UK. The work of various parenting websites will be relevant as these are often the trusted go-to websites (mumsnet for example). I will also look at common sense media, one of my main competitors; a user generated review system that takes things like positive role models etc into consideration.
List any critical texts that are relevant to your conceptual intentions:
I will need to look at critical texts that are surrounding media effects, for example texts about how violence can affect children, and thus how we need to protect them from such harmful material early in their development. I will also need to look at texts that cover triggering material (mainly regarding PTSD and Epilepsy). This will make me more informed when it comes to warning people, as previously I may miss things that could potentially be dangerous.
Any other information not covered above: